Tips for Avoiding Spaghetti Code in React Applications
Seven Strategies for Avoiding Spaghetti Code in React Applications
Avoiding spaghetti code is crucial for maintaining a scalable, readable, and manageable codebase, especially in React applications. Spaghetti code refers to code that is tangled, convoluted, and difficult to understand, often due to a lack of structure or planning. Here are some strategies to prevent spaghetti code in your React projects:
Component Decomposition
Break down your application into smaller, reusable components. Each component should have a single responsibility and work independently. This makes your code more readable and easier to maintain.

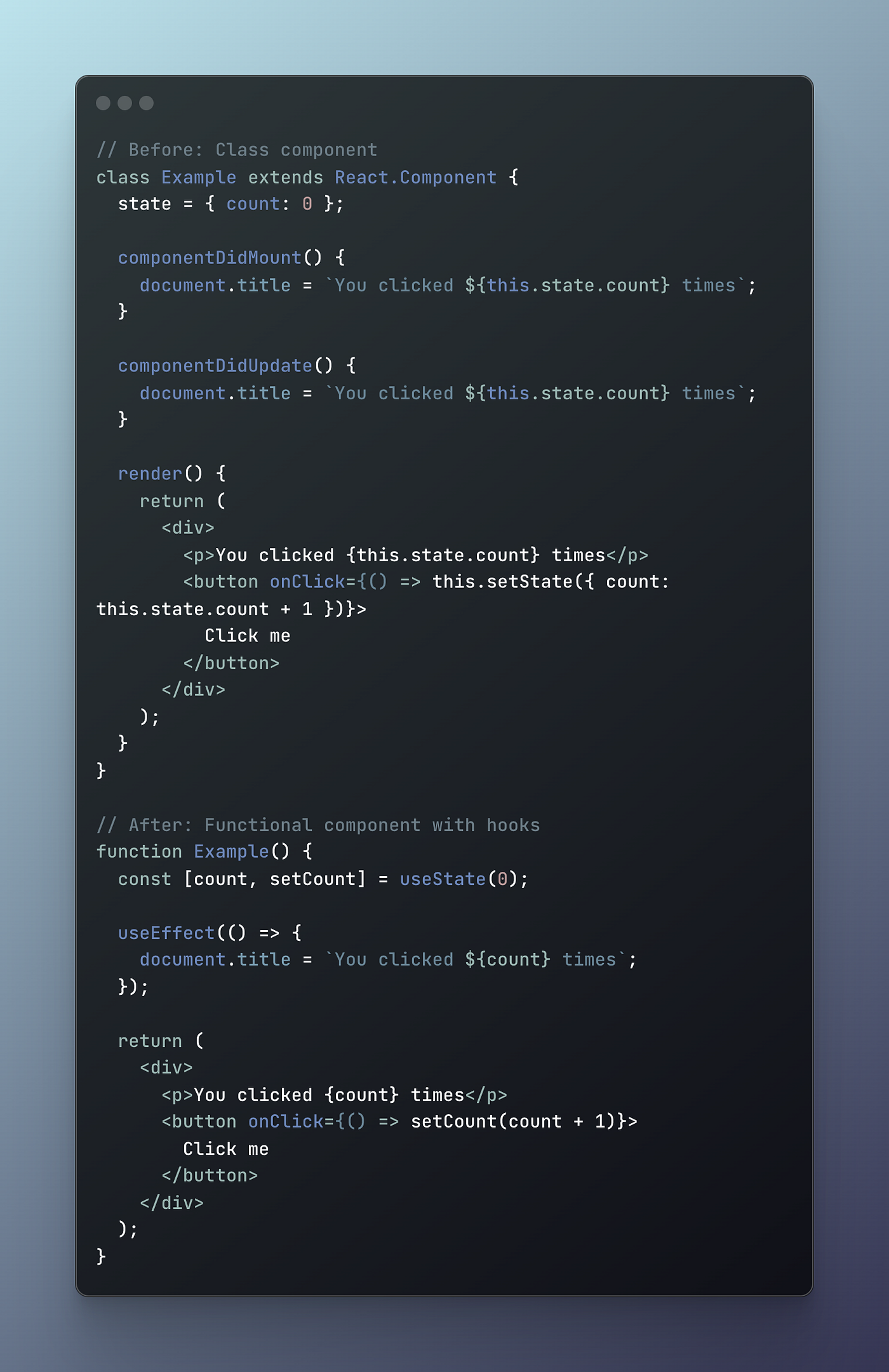
Use Functional Components and Hooks
Embrace functional components and hooks for managing state and lifecycle events. This approach can lead to cleaner and more modular code compared to class components.

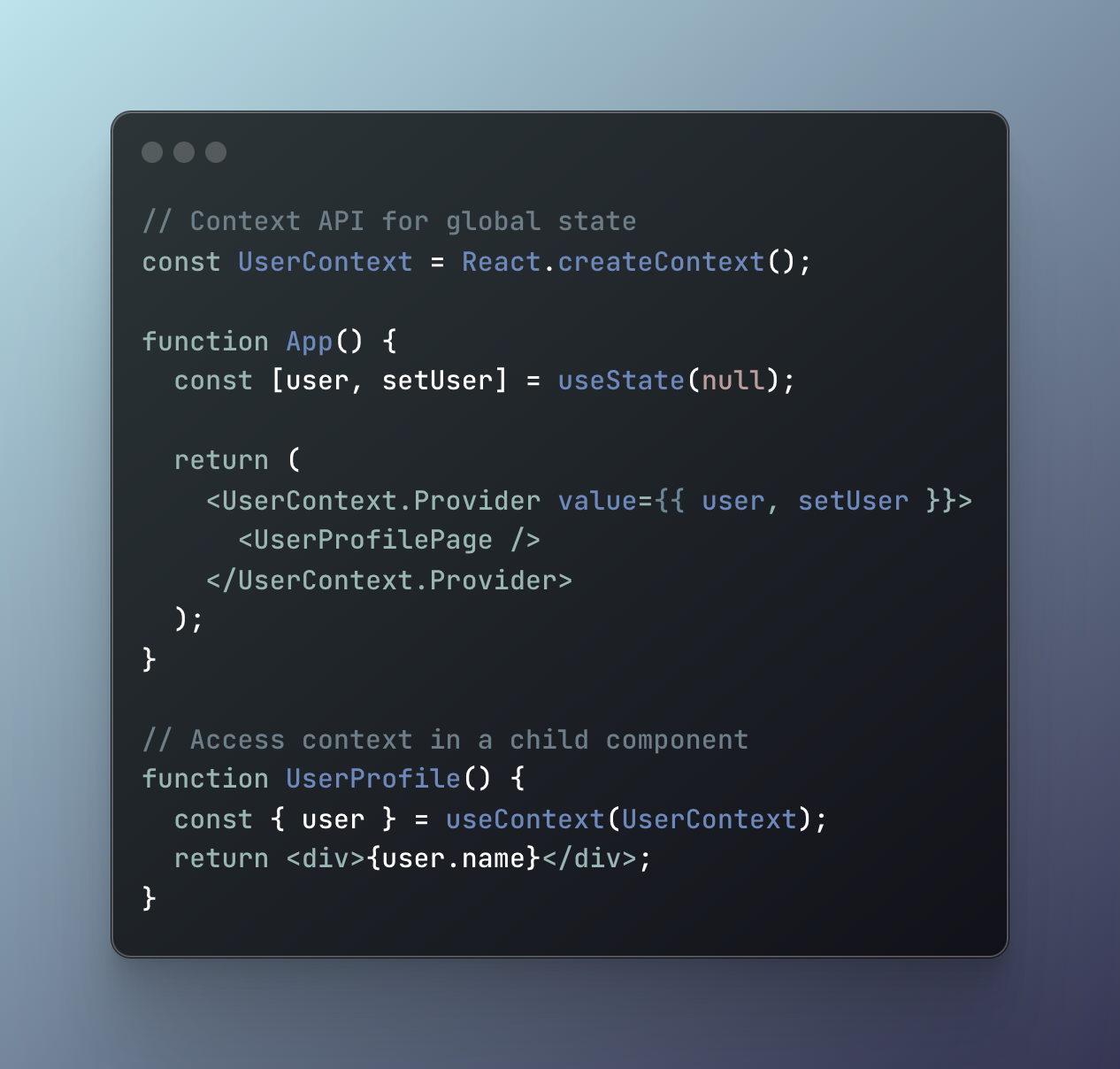
State Management
For complex applications, use state management libraries like Redux or Context API to manage global state. This helps avoid prop drilling and keeps your component logic clean.

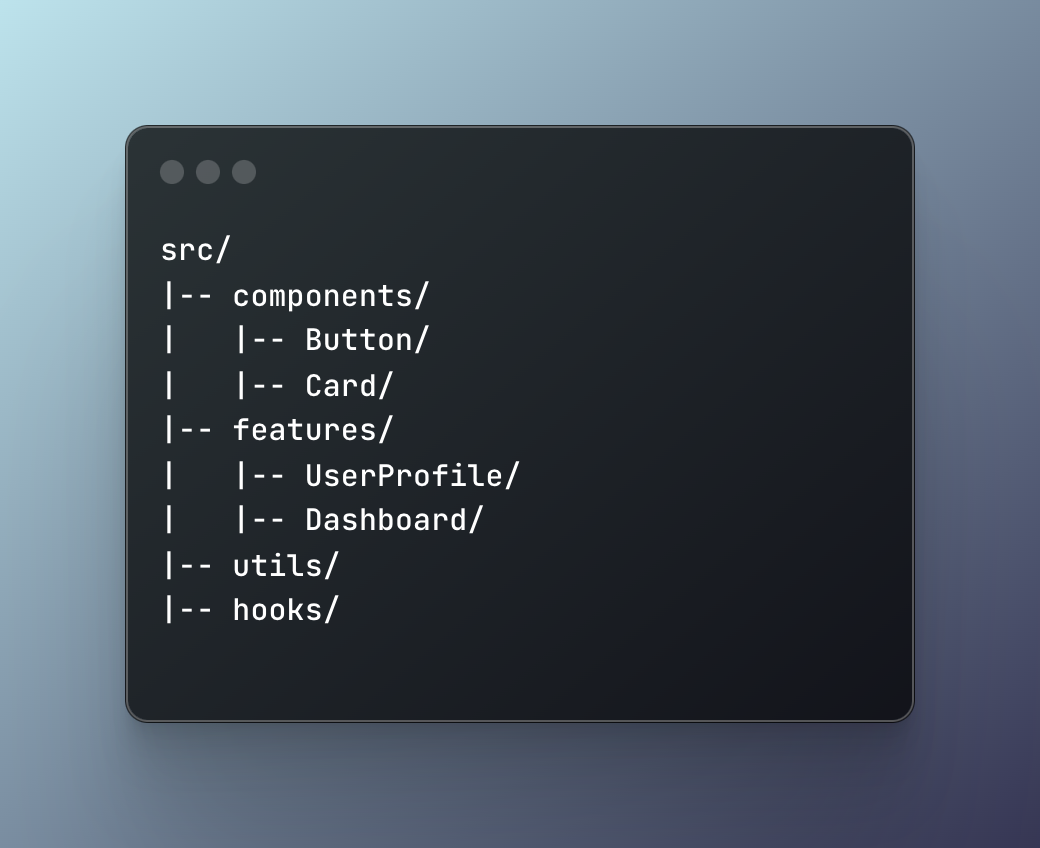
Directory Structure
Organize your files in a logical structure. Grouping by feature or route can help in finding components and understanding their roles within the application.

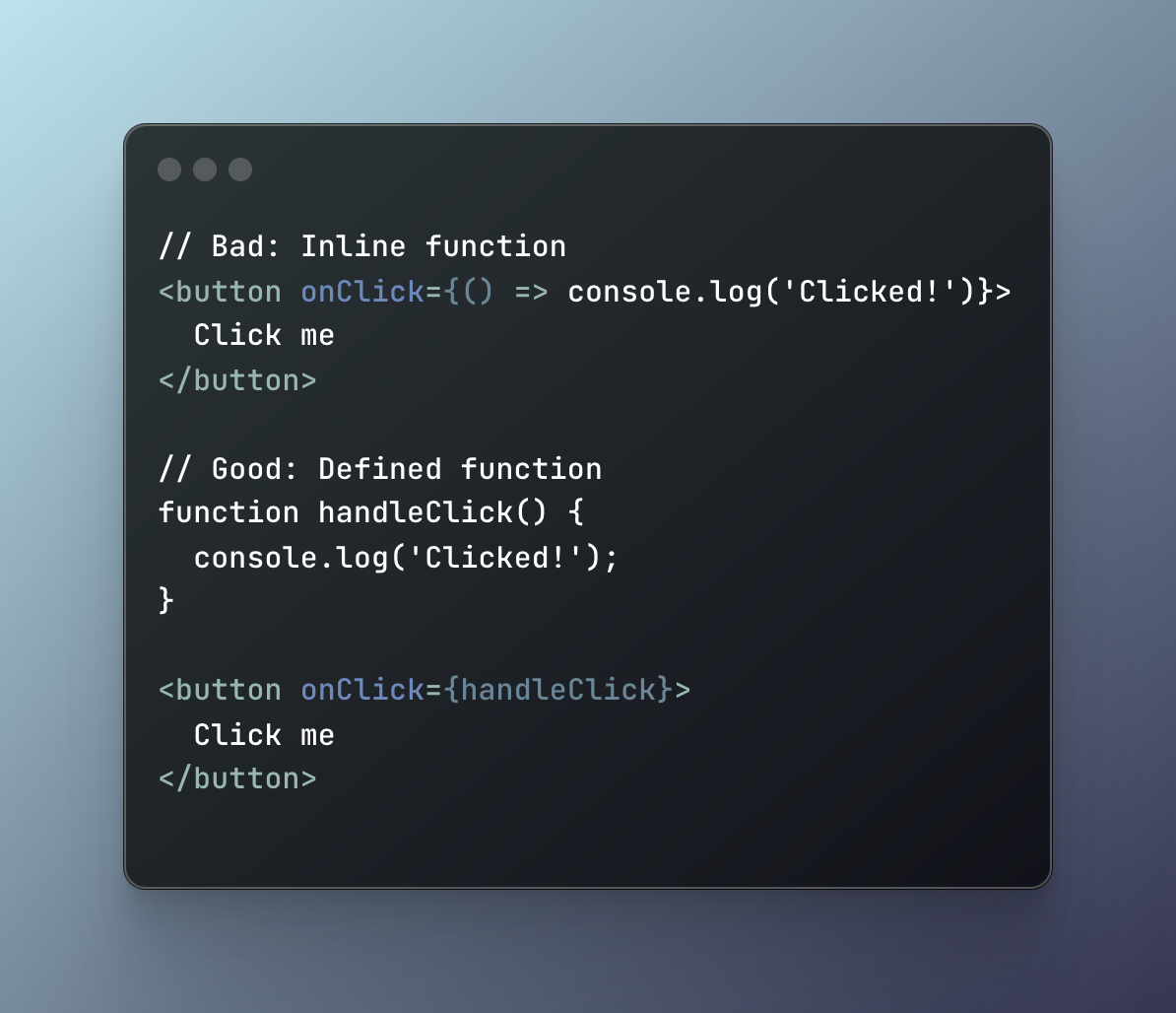
Avoid Inline Functions in JSX
Inline functions in JSX can lead to unnecessary re-renders. Instead, define them outside the render method or use useCallback hook.

Code Splitting and Lazy Loading
Use code splitting and lazy loading to split your code into smaller chunks that are loaded on demand. This improves the initial load time and helps manage code dependencies more efficiently.

Consistent Coding Conventions
Adopt consistent coding conventions and use linters (like ESLint) and formatters (like Prettier) to enforce these rules. This ensures that your codebase remains clean, readable, and consistent across the team.
Conclusion
By following these practices, you can avoid spaghetti code in your React applications, leading to a more maintainable, scalable, and cleaner codebase. Remember, the goal is to write code that is easy to read, understand, and modify by anyone in your team, not just yourself.
